Where do I find it?
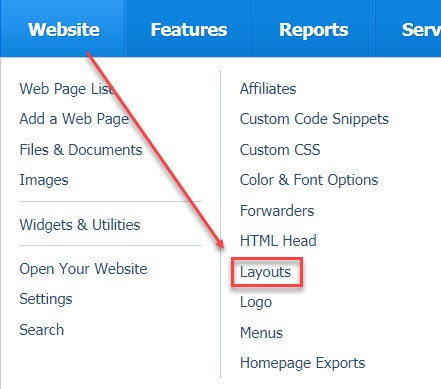
You can find the examples of all website layouts and select from them at Website > Layouts.
On this page:
Each section of these layouts is labeled and allows you to experiment by adding your information to the section where you think you would like it, then using the preview function to see how it looks. Note that some of the information that you can add automatically, like the list of events you see in Layout 1 below, are features that must be enabled before they can populate your page. We've explained these settings in the Understanding the website settings chapter and in the Basic Website setup chapter. If you don't see what you're looking for, search for that particular topic in the guide, such as "Events" to find more information.
If your favorite layout doesn't include the automatically placed logo image and you want to add a logo image to the page, you can do that. The logo image can't be added in certain places on the page, but you can add it. See the chapter Adding your logo to your website for more information. There is a built-in code snippet for the logo image that you can copy and paste to your pages. In addition, there is a built-in code snippet that is not listed in the list of built-in snippets that gives you a larger image. See the chapter, Adding a featured animal on your pages for information about that code snippet.
For an explanation of the settings used for your website's front (home) page, see the chapter Basic Website setup.
Finding information about the features available
Here is, for instance, a description of how to find information about adding the Events section you see in the layout examples:
- Go to Understanding the website settings and scroll down to the section on front page options. From there, read the section on upcoming events. That section gives you links to pages about events, so if you're unfamiliar with what events are and how to publicize them, you can read more to find out.
- Go to Basic Website setup and scroll down to the section about selecting a layout. In the table is information about the events setting.
- From your guide's search box, search for the word events and scroll through the search results.
Layout 1
Layout 1 is two columns, a sidebar column, and the main column. Although simple, each column has several areas for you to enter content or images. You add your own content for the header and footer, and some of the rest of the areas of this layout are automatically added when you have enabled those options in the settings. For instance, this layout has an automatically added logo image on the left sidebar. If you don't want your logo there, you can add it yourself to the header. The search area is part of this layout, as is the menu of your web pages.
Layout 3
Layout 3 is another two-column layout with a header that includes tabs, not a menu. In this layout, the header does not include the address, and this layout includes the automatically placed logo image, but low on the sidebar. Notice the featured pet is still on the sidebar (must be enabled), and the sidebar does still include the search feature, and the social media icons.
Layout 5
Layout 5 is a three-column layout. There is a header, with links at the top of the layout. Notice the layout uses links at the bottom of the header text and at the top. Using three columns allows you to have a sidebar at the left and right of the main content.
Layout 7
Layout 7 is a straightforward two-column layout with a header and links at the top, and the featured animal and search feature within the header at the top. Notice the sidebar menu of pages.
Layout 14
Layout 14 is different from some of the other two-column layouts in that it has white space where a right sidebar would be, thus creating visual interest. It includes the automatically placed logo image, and has a left sidebar menu, along with a featured pet.
Layout 101
Layout 101 is another two-column layout, with the main content going all the way out to the edge of the page on the right, an automatically placed logo image (when enabled), and a sidebar menu of pages.
Layout 102
This layout also has two columns, but there is a heading section with tabs rather than a menu on the sidebar. The logo that is placed automatically (when enabled) is offset between the heading area and the sidebar page to add interest. The featured pet is still on the sidebar, along with the search feature and the social media icons.
Layout 103
Layout 103 is a two-column layout with a header that includes drop-down menus for specific menu categories, a framework, a sidebar with links, and the automatically placed logo capability.
Layout 104
Layout 104 is a three-column layout with your chosen background color surrounding the layout, unique header and footer sections, top drop-down links to menu items, a left sidebar navigation tool, and a featured pet.
Layout 105
Layout 105 uses a two-column style with right sidebar, surrounding background color, top drop-down menu links, simple header, automatically placed logo image within the header, and footer content within the main content. The featured pet, navigation menu, and social media icons are in the right sidebar.
Layout 106
Layout 106 is a two-column based style with a simple header, surrounding background color, top drop-down menu links, automatically placed logo image within the header, featured pet and navigation links on the sidebar.
Layout 107
Layout 107 is a two-column layout with your chosen background color surrounding the main content. There is no automatic logo image, but the header is a great place for you to add one. It has a left sidebar with the featured animal and navigation links.
Layout 108
Layout 108 is a two-column layout with a right sidebar. The featured animal and navigation links are on the sidebar. This layout does not include the automatically placed logo image feature, but you can insert your own logo image in the header section. Your chosen background color surrounds the main content.
Layout 109
Layout 109 may look simple when you select it from your account interface, but it has a lot going on. It's a three-column layout, with the main section and two sidebars. It has your chosen background color surrounding the main content, and there are top tabs under the header as well as navigation links in the footer. There is no automatically placed logo image or featured animal, but you can add both of these yourself. This is a good logo to use the larger animal image that is easily added through the use of a built-in code snippet. See the chapter Adding a large animal picture to your pages for information about this code snippet.
This is a great layout to use if you're familiar with CSS.
Popular Questions
Topics:
- 0votes
- 0votes
- 0votes
- 0votes
- 0votes
- 0votes
- 0votes
- 0votes
- 0votes