Using CSS with the Toolkit
Cascading Style Sheets (CSS) is a simple mechanism for adding style (e.g. fonts, colors, spacing) to Web documents.
To edit a stylesheet, you need to be familiar with CSS. You can learn more about CSS and what you can do with it from many sources.
With the three levels of CSS styles in the Pet Adoption Toolkit, you can go from basic changes to your own custom design.
The Toolkit includes three levels of CSS styles:
Styles | Location | Purpose |
|---|---|---|
Default | Included in the Toolkit code, and is inaccessible to the user | Provides default styles |
Search Container Options | Search container background color and search result hover color | Allows simple selection of colors |
Key Styles (custom style sheet) | Located within each key, blank style sheet (enter custom CSS on the Style and Color Options) | Allows custom styles for advanced users |
Advanced Styling of Toolkit (Custom CSS)
Within each toolkit layout, there may be some elements that can be further styled to get a more customized look/feel.
The different toolkit layouts will have different HTML elements and element names, so the examples below may not work for your layout choice. We recommend that you inspect your Toolkit using your browser's Development Tools to ensure you are using the right CSS styles for your particular Toolkit.
Examples
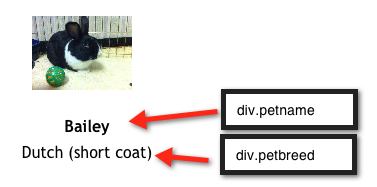
Style text under the animal photo in grid view
If you wanted to increase the font size of Bailey's name, and remove the breed, you would add the following CSS to the Custom CSS box in the toolkit Key Edit page.
div.petname {
font-size: 22px;
}
div.petbreed {
display: none;
}
Bailey's name is now 22px, and the petbreed field is not showing.
Remove the Organization Contact info box on an animal's detail page
Add the following CSS to your Toolkit
.rgtkPetInfoBox{
display: none;
}
Increase size of images and make them square
If you are using the search layout Grid 3, you can add the following CSS to your Toolkit.
.rgtkSearchPetPic {
height: 150px !important;
width: 150px !important;
background-size: cover !important;
background-position: 50% 50% !important;
}