Page History
...
- Navigate to Website > Web Page List.
- Click the Edit icon next to a page where you would like to add the custom snippet.
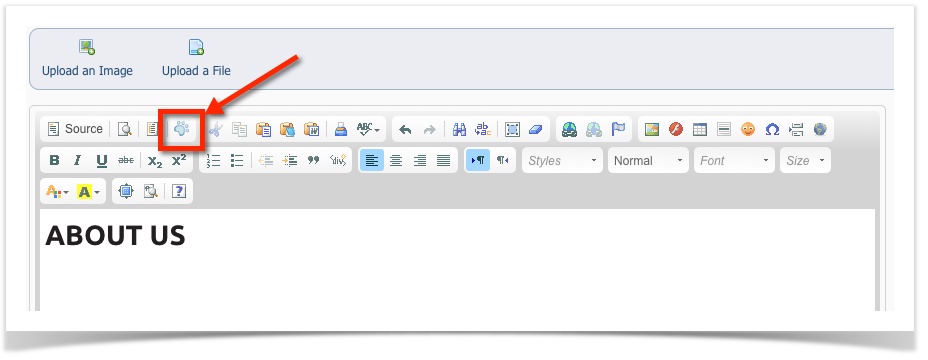
- Click the Snippet icon in the page editor (it looks like a little blue paw). This will bring up a list of built-in custom tags.
- Scroll until you see the name of the snippet you would like to add.
- Built-in snippets look like this: Built-in: Name of Item
- Custom snippets you create will appear at the end of the list and look like this: Custom: Name of Your Snippet
- Click on the snippet name and a customtagwillbeinserted,suchascustom tag will be inserted,such as:{s970code255/}.
- Save your page. When viewed outside of the editor, in your browser, the short codeshortcode will be replaced with the code from the code snippet.
...
| Tip | ||
|---|---|---|
| ||
You can create Custom Code Snippets for your page by going to Website > Custom Code Snippets. |
...
Follow these instructions to create a custom code snippet:
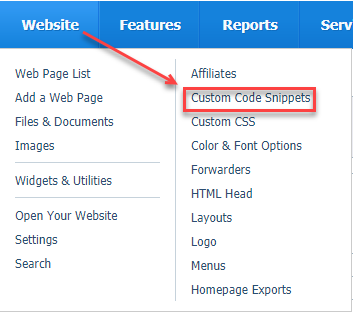
- Navigate to Website > Custom Code Snippets.
- Click Add A Custom Code Snippet.
- Enter a name for the code snippet.
- Paste your HTML code into the Code box.
- Click Save Code to save.
- Follow the instructions above, How to add a code snippet to your web page.
...
Overview
Content Tools