With the Website Service, you have built-in snippets, and you have the option of creating your own snippets. Both are available from the Website tab on your account.
Although this may sound complicated, using our built-in snippets is as easy as adding an image or any other element to your web pages.
Please add all custom HTML using the Code Snippet feature
We strongly recommend that you use snippets rather than entering HTML directly onto the page with the text editor.
Examples of some Built-In Code Snippets that you can select and add to your web pages:
- PayPal
- Side Bar Events
- Side Bar News
- Search
- Featured Pet (Can be set to random)
- Affiliates
Examples of Custom Code Snippets you may create:
- Amazon Smile
- ChipIn widget
- Goodsearchbutton
- Goodshop button
- Embed a Vimeo or YouTube Video
- Embed a slideshow
- Custom PayPal button
- Custom affiliate
- Facebook Like box
- Widgets
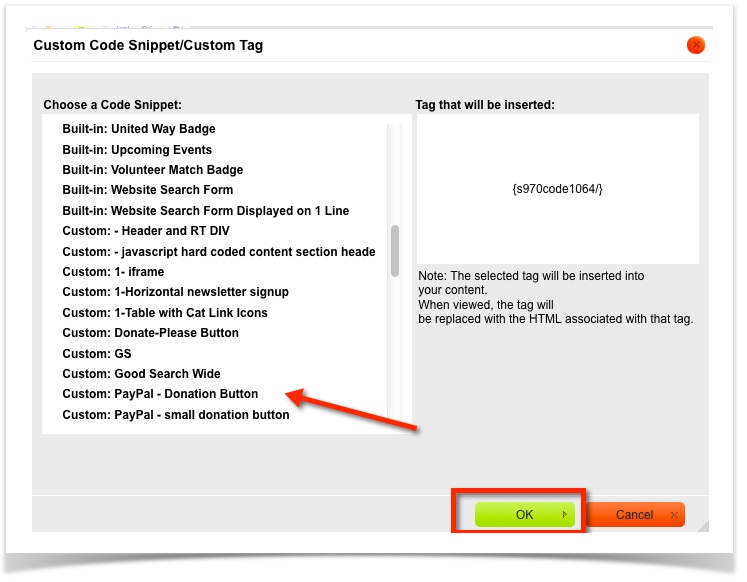
Below is an example of what the list of built-in and some custom snippets looks like.
How to Add a code snippet to your web page
- Navigate to Website > Web Page List.
- Click the Edit icon next to a page where you would like to add the custom snippet.
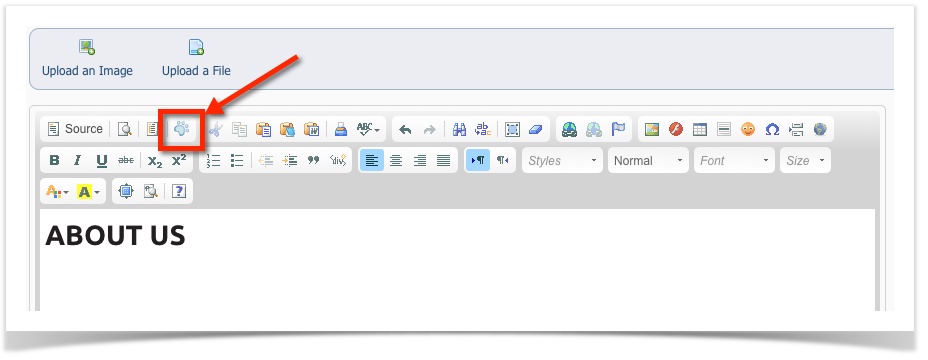
- Click the Snippet icon in the page editor (it looks like a little blue paw). This will bring up a list of built-in custom tags.
- Scroll until you see the name of the snippet you would like to add.
- Built-in snippets look like this: Built-in: Name of Item
- Custom snippets you create will appear at the end of the list and look like this: Custom: Name of Your Snippet
- Click on the snippet name and a custom tag will be inserted,such as:{s970code255/}.
- Save your page. When viewed outside of the editor, in your browser, the shortcode will be replaced with the code from the code snippet.
How to create a custom snippet
Where do I find it?
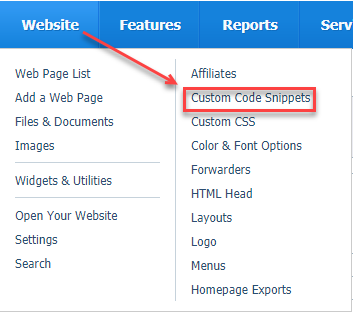
You can create Custom Code Snippets for your page by going to Website > Custom Code Snippets.
Follow these instructions to create a custom code snippet:
- Navigate to Website > Custom Code Snippets.
- Click Add A Custom Code Snippet.
- Enter a name for the code snippet.
- Paste your HTML code into the Code box.
- Click Save Code to save.
- Follow the instructions above, How to add a code snippet to your web page.