Page History
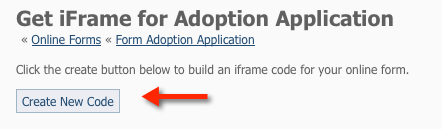
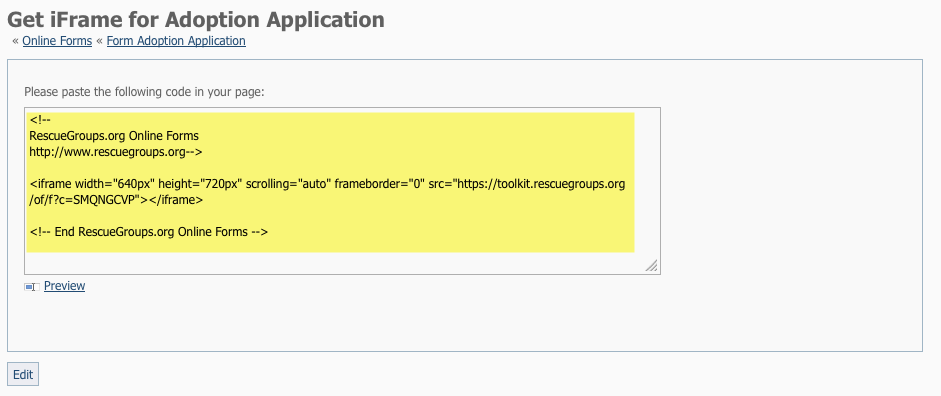
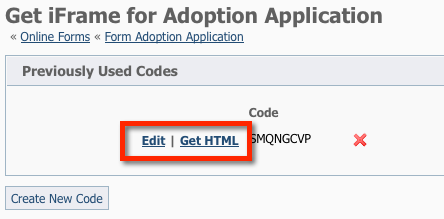
With the online forms iFrame iframe, you can take your forms and create HTML code so that you can post them on any website. The instructions below will walk you through the steps.
How to
...
generate the
...
iframe Code for your
...
form
| Panel |
|---|
|
| Info |
|---|
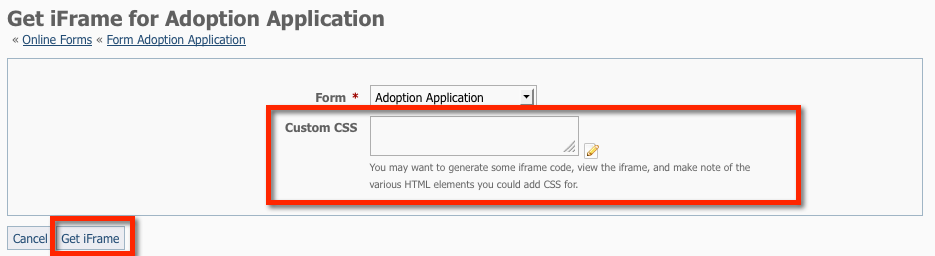
You can provide custom styles (CSS) to change the way the online form appears to the visitor. |
How to
...
customize the iframe cascading style sheet (CSS)
| Panel |
|---|
You can add your own CSS code to the iFrame iframe style sheet to add or overwrite styles on the Online Form page.
OR
|
...
Overview
Content Tools