With the online forms iframe, you can take your forms and create HTML code so that you can post them on any website. The instructions below will walk you through the steps.
How to generate the iframe Code for your form
- Click the name of your form. In this example, we will use Adoption Application.
- Click Get iFrame HTML.
- Click Create New Code. You can add any custom CSS for your form now, or return to this later.
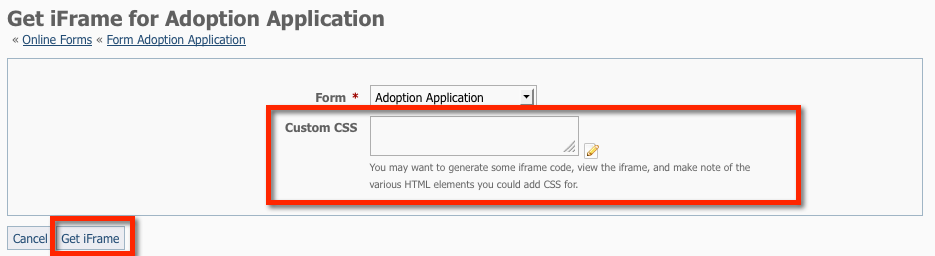
- Click Get iFrame.
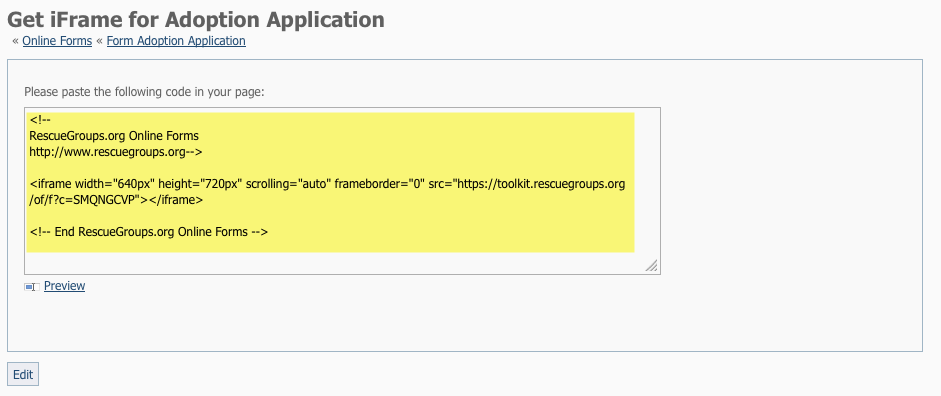
- Copy and paste the HTML code from the text box into the web page on your website where you would like the online form to appear.
You can provide custom styles (CSS) to change the way the online form appears to the visitor.
How to customize the iframe cascading style sheet (CSS)
You can add your own CSS code to the iframe style sheet to add or overwrite styles on the Online Form page.
- Click the name of the Online Form.
- Click Get iFrame HTML.
- Click Edit next to the existing iframe code if you are updating an existing iframe code
OR
- Click Create New Code to create a new iframe code.
- Enter your custom CSS in the Custom CSS box
- Click Get iFrame.
Overview
Content Tools