Page History
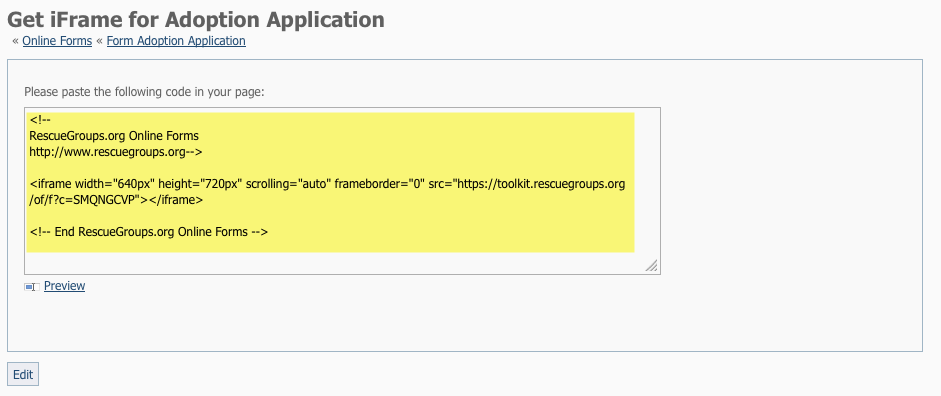
How to Generate the iFrame Code for your Form
| Panel |
|---|
|
| Info |
|---|
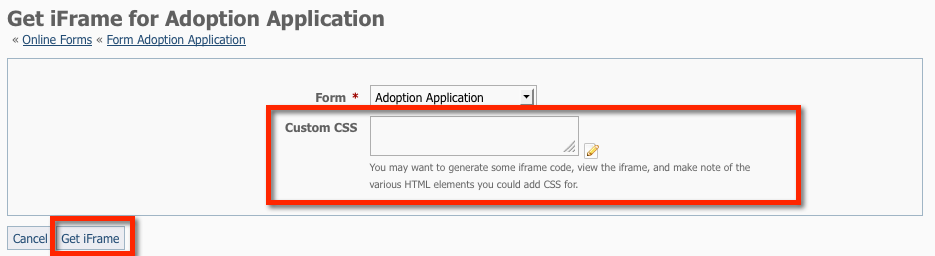
You can provide custom styles (CSS) to change the way the online form appears to the visitor. |
How to Customize the iFrame Cascading Style Sheet (CSS)
| Panel |
|---|
You can add your own CSS code to the iFrame style sheet to add or overwrite styles on the Online Form page.
OR
|
...
Overview
Content Tools