Page History
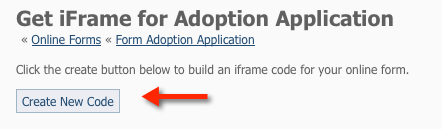
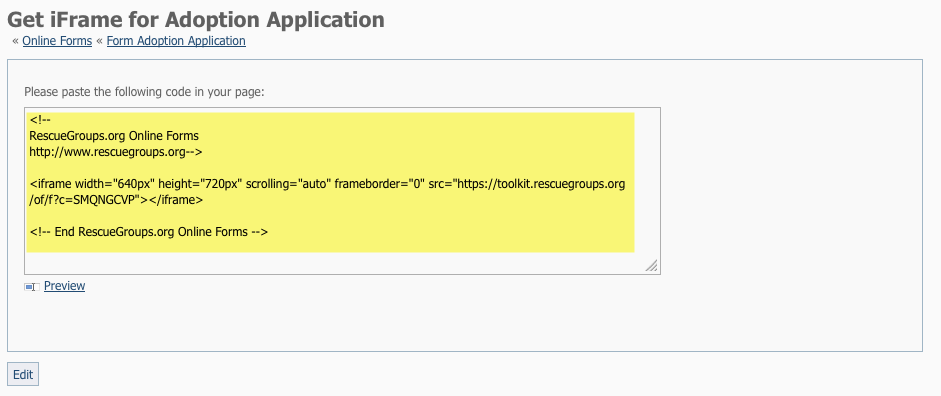
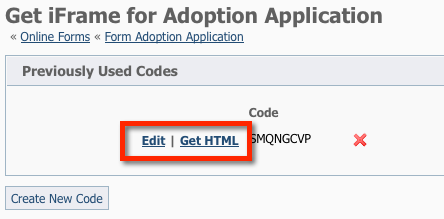
How to Generate the iFrame Code for your Form
| Panel |
|---|
|
| Info |
|---|
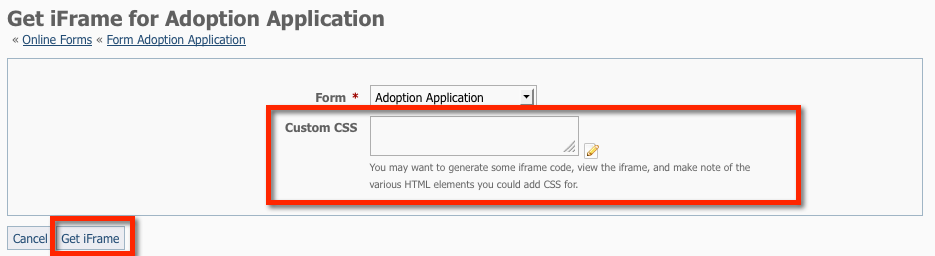
You can provide custom styles (CSS) to change the way the online form appears to the visitor. |
...
| Panel |
|---|
You can add your own CSS code to the iFrame style sheet to add or overwrite styles on the Online Form page.
|
...
Overview
Content Tools