Page History
...
| Info |
|---|
The different toolkit layouts will have different HTML elements and element names, so the examples below may not work for your layout choice. We recommend that you inspect your Toolkit using your browser's Development Tools to ensure you are using the right CSS styles for your particular Toolkit. |
Examples
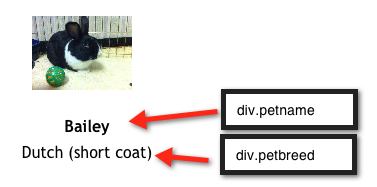
Style text under the animal photo in grid view
If you wanted to increase the font size of Bailey's name, and remove the breed, you would add the following CSS to the Custom CSS box in the toolkit Key Edit page.
...
Bailey's name is now 22px, and the petbreed field is not showing.
Remove the Organization Contact info box on an animal's detail page
Add the following CSS to your Toolkit
| Code Block |
|---|
.rgtkPetInfoBox{
display: none;
} |
Increase size of images and make them square
If you are using the search layout Grid 3, you can add the following CSS to your Toolkit.
...