Where do I find it?
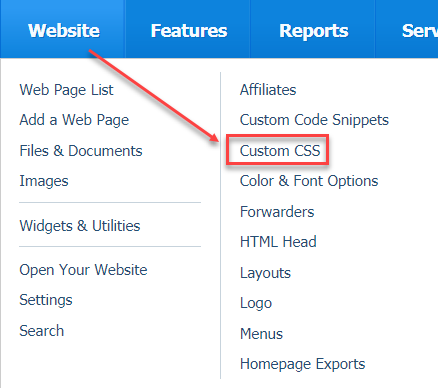
You can find the Custom CSS page by going to Website > Custom CSS.
Modifying the CSS on your website
Advanced users can customize their websites further by modifying the Cascading Style Sheet (CSS) available with their RescueGroups.org website.
To do this, you or one of your volunteers can use a tool like Chrome Developer Tools or Firefox Developer Tools to see the built-in elements on your RescueGroups.org website and then add the modified styles to Website > Custom CSS.
If you do not understand CSS, this might not be something you want to attempt immediately. There are articles about CSS and the RescueGroups.org community may be able to advise you when you ask specific questions.
RescueGroups.org may also be able to help add or update information on the Custom CSS to help you change the appearance of your website.
Styles should only be changed or added if you understand the impact and function of the change.
Changing the content section header
To customize the CSS that appears for Highlighted Animals, News, and Events for the hard-coded sections that can be turned on/off on the home page use the following:
.contentSectionHeader
|
Popular Questions
Topics:
- 0votes