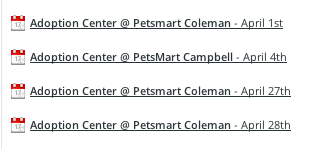
This is one way you can customize the built-in snippet Sidebar Upcoming Events Block. Here's an example of how it would look.
Although the code snippet is called Sidebar Upcoming Events Block, it does not have to be placed as a sidebar and can be placed anywhere on the page.
Follow these instructions to add the sidebar:
- Upload this image
Add this code to your CSS
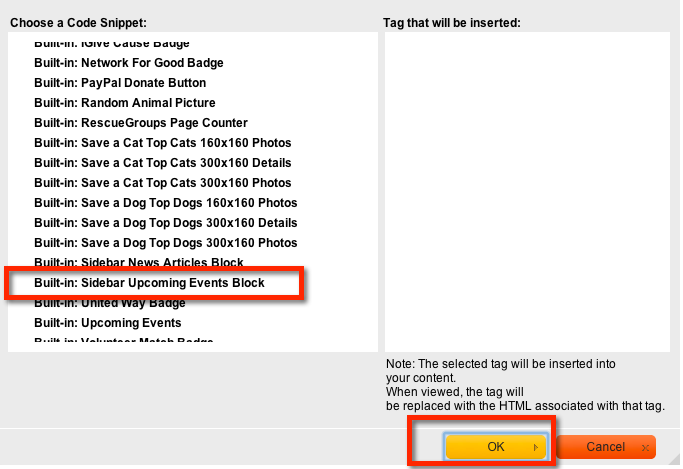
.sidebarBox .heading { font-size: 16px; padding-bottom: 5px; padding-left: 5px; padding-top: 5px; display:none; text-shadow: 1px 1px 0 #FFFFFF; } .sidebarBox .event { font-size: 11px; line-height: 3.1; margin-left: 2px; text-indent:20px; background-image: url(http://location of the image ); background-position: left; background-repeat: no-repeat; }Add the code snippet Sidebar Upcoming Events Block to any of your web pages. See the chapter on Using Code Snippets for more information.
Please don't hesitate to open a support ticket if you have questions or get stuck.
Overview
Content Tools