
<table align="center" border="0" cellpadding="0" cellspacing="0" id="topbuttons" style="width: 100%;"> <tbody> <tr> <td align="center" style="text-align: center; vertical-align: top; width: 25%;" valign="bottom" width="25%"><a href="/animals/browse?special=kitten"><img alt="" height="138" src="https://s3.amazonaws.com/imagesroot.rescuegroups.org/webpages/s970noa4oavda2q.png" style="border-width: 0px; border-style: solid;" width="175"></a></td> <td align="center" style="text-align: center; vertical-align: top; width: 25%;" valign="bottom" width="25%"><a href="/animals/browse?species=Cat&special=adult"><img alt="" height="138" src="https://s3.amazonaws.com/imagesroot.rescuegroups.org/webpages/s970nt6topmybvn.png" style="border-width: 0px; border-style: solid;" width="175"></a></td> <td align="center" style="text-align: center; vertical-align: top; width: 25%;" valign="bottom" width="25%"><a href="/animals/browse?special=needs"><img alt="" height="138" src="https://s3.amazonaws.com/imagesroot.rescuegroups.org/webpages/s970n4ubo57qwo5.png" style="border-width: 0px; border-style: solid;" width="175"></a></td> <td align="center" style="text-align: center; vertical-align: top; width: 25%;" valign="bottom" width="25%"><a href="/animals/browse?Courtesy=Yes"><img alt="" height="138" src="https://s3.amazonaws.com/imagesroot.rescuegroups.org/webpages/s970nty9yxmk919.png" style="border-width: 0px; border-style: solid;" width="175"></a></td> </tr> <tr> <td align="center" style="text-align: center; vertical-align: top; width: 25%; padding:0px;" valign="top"> <h2><a href="/animals/browse?special=kitten">Kittens</a></h2> </td> <td align="center" height="10%" style="text-align: center; vertical-align: top; width: 25%;" valign="top"> <h2><a href="/animals/browse?species=Cat&special=adult">Cats</a></h2> </td> <td style="text-align: center; vertical-align: top; width: 25%;"> <h2><a href="/animals/browse?special=needs">Special Needs</a></h2> </td> <td style="text-align: center; vertical-align: top; width: 25%;"> <h2><a href="/animals/browse?Courtesy=Yes">Courtesy Listings</a></h2> </td> </tr> </tbody> </table> |
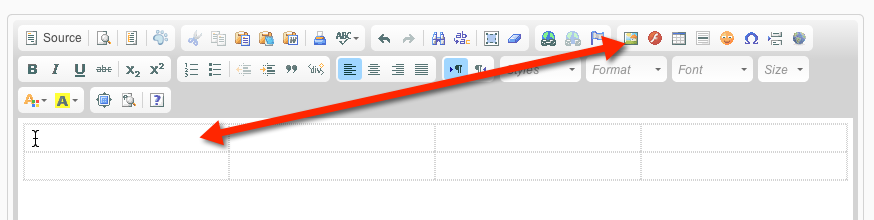
If this is a table that will hold images, it is a good idea to upload the images first, then add them to the table.
It's a good idea to resize or "crop" your images to the size you are wanting before uploading them. So if all images need to be the same size / dimensions, do that before uploading the images. GIMP is a free image editing tool: http://www.gimp.org/ |

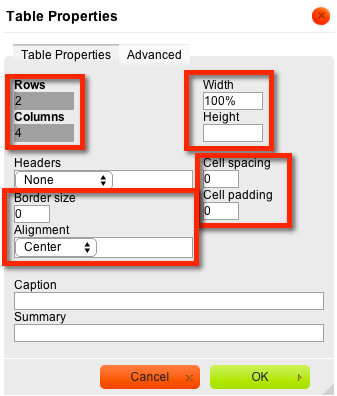
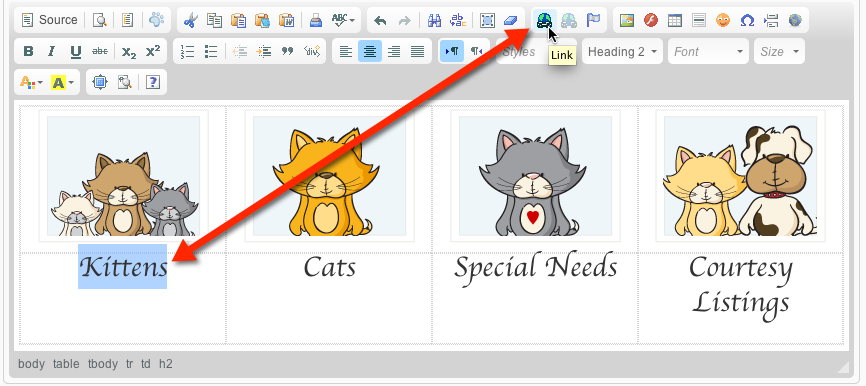
In this example we are creating a table with 2 rows, and 4 columns. The width is set to 100%. Don't forget to add the percent symbol. There is no border (0), no cell spacing (0) (space between the table's cells) and no cell padding (0) (that is the padding for the content inside of the cell). The alignment is set to center. |










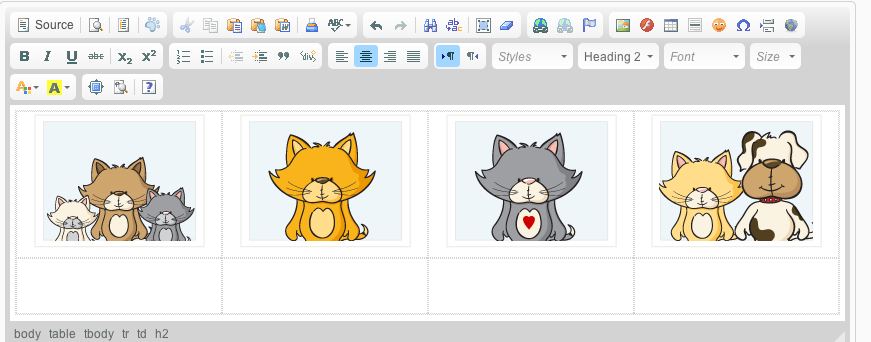
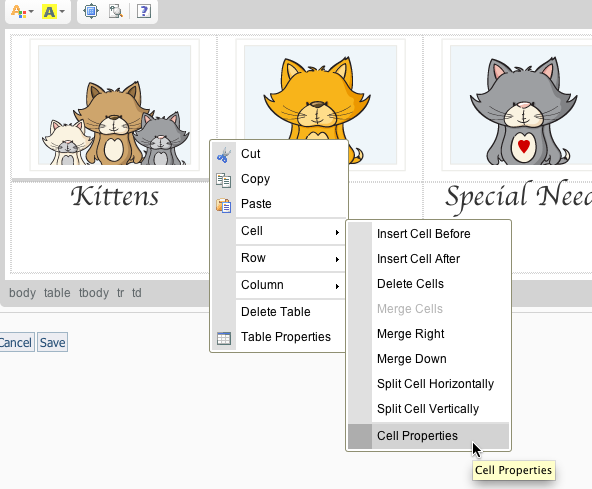
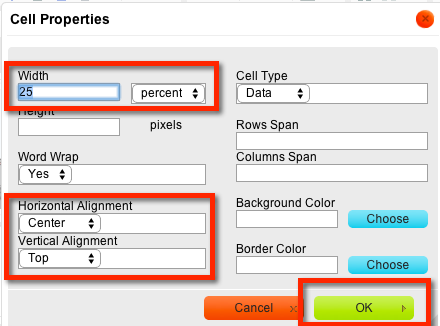
You may find that you need to adjust the alignment of the text or images in the table.


Depending on how wide you want your table to be and how many images you have, you may need to use a little math to adjust everything properly. If you had two images and one was wider than the other, and your table was set to be 100%, you may want the wider cell to be 60% and the smaller cell to be 40%; the total needs to equal 100%. You could also do this using pixels and set the widths to be a specific size like 250 px. Keep in mind, if you do that, you need to also account for any cell padding or cell spacing. That will affect the math and the overall size. |
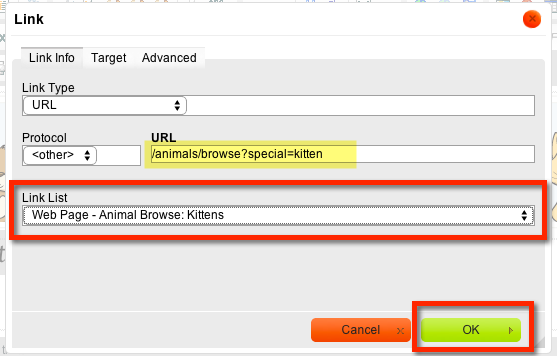
Q: I see blue borders around my images after I added the links.
A: Be sure you set the border to 0 for each of the images. Select the image, click on the image icon, make sure the border is set to 0.
