Page History
...
With the three levels of CSS styles in the Pet Adoption Toolkit, you can go from basic changes to your own custom design.
...
The Toolkit includes three levels of CSS styles:
Styles | Location | Purpose |
Default | Included in the Toolkit code, inaccessible to the user | Provides default styles |
Search Container Options | Search container background color and search result hover color | Allows simple selection of colors |
Key Styles (custom style sheet) | Located within each key, blank style sheet (enter custom CSS on the Style and Color Options) | Allows custom styles for advanced users |
Advanced Styling of Toolkit (Custom CSS)
...
Within each toolkit layout there may be some elements that can be further styled to get a more customized look/feel.
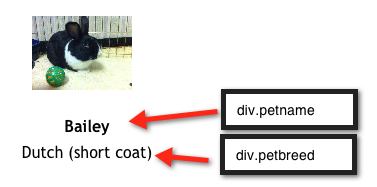
Example of styling text under the animal photo in the grid view:
If you wanted to increase the font size of Bailey's name, and remove the breed, you would add the following CSS to the Custom CSS box in the toolkit Key Edit page.
| Code Block | ||
|---|---|---|
| ||
div.petname {
font-size: 22px;
}
div.petbreed {
display: none;
} |
Bailey's name is now 22px, and the petbreed field is not showing.
| Tip |
|---|
It helps to use a development tool like Firebug to locate these elements (divs/styles) and preview what your changes will look like. |
...