Page History
Using CSS with the Toolkit
Cascading style sheets (CSS) is the way to define the look and feel of HTML.
The CSS defines the color, size, and position of text and HTML tags such as body or paragraph, while the HTML delivers the content and defines how it is organized. By separating the two, you can change the colors of your site without changing the entire website. The cascading part of this means you only have to change a parent page, and all the children pages will change as well. Working with CSS is a time saver for you. But remember that if you have a problem, contact us for help. You can view the methods of finding support in our Getting started with RescueGroups.org guide on the Getting support page.
With the three levels of CSS styles in the Pet Adoption Toolkit, you can go from basic changes to your own custom design.
| Panel | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
The Toolkit includes three levels of CSS styles:
|
Advanced Styling of Toolkit (Custom CSS)
| Panel | |||||
|---|---|---|---|---|---|
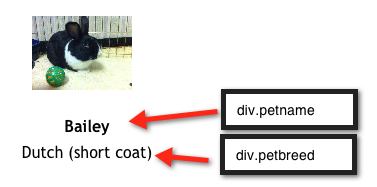
Within each toolkit layout there may be some elements that can be further styled to get a more customized look/feel. Example of styling text under the animal photo in the grid view: If you wanted to increase the font size of Bailey's name, and remove the breed.You , you would add the following CSS to the Custom CSS box in the toolkit Key Edit page.
Bailey's name is now 22px, and the petbreed field is not showing. |
...